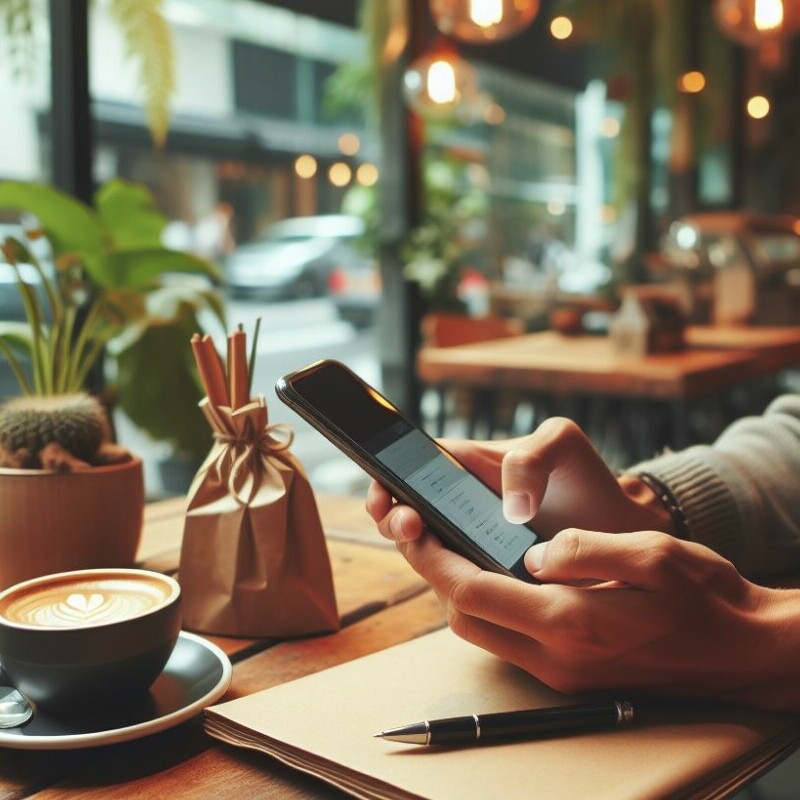
Imagine you’re at a café, taking out your phone to look up a quick fact or find a local business.
 You’re not alone; these days, most of us rely on our mobile devices to stay connected and access information on the go. That’s why optimising your website for mobile users isn’t just a nice-to-have, it’s critical. Mobile optimisation ensures that visitors have a seamless experience, no matter their device. Here’s the scoop: as of now, a significant portion of web traffic comes from mobile devices, and that’s a growing trend.
You’re not alone; these days, most of us rely on our mobile devices to stay connected and access information on the go. That’s why optimising your website for mobile users isn’t just a nice-to-have, it’s critical. Mobile optimisation ensures that visitors have a seamless experience, no matter their device. Here’s the scoop: as of now, a significant portion of web traffic comes from mobile devices, and that’s a growing trend.
You’re going to find out why it’s so crucial to cater to those users. Let’s look at some tell-tale numbers: a hefty chunk of consumers say they’re more likely to buy from a mobile-responsive site. What’s more, Google recognises the shift towards mobile browsing and has implemented mobile-first indexing. This means that Google predominantly uses the mobile version of the content for indexing and ranking.
But what does a mobile-friendly user experience look like? Well, it should be smooth, fast, and intuitive. It’s not just shrinking text to fit a smaller screen; it’s about ensuring your site is as navigable and user-friendly on a phone as it is on a desktop. Elements like easy-to-click buttons and readable fonts matter. Adjusting the layout to different screen sizes plays a huge role—you don’t want users to squint or zoom in just to read your content.
But hang on, we’re not stopping here. In the next section, we’re diving into strategies that can enhance your site’s mobile-friendliness. You’ll learn about adaptive design, how to speed things up, and best practices in mobile UI (User Interface). These tweaks and overhauls can make a huge difference in keeping your audience engaged, no matter where they are. Plus, we’ll explore ways to minimize frustration points, like those pesky pop-ups that cover the entire screen on a phone.
Strategies for Enhanced Mobile-Friendliness
I’m going to dive into how you can tick all the right boxes to make sure your website not only gets the attention of mobile users but keeps it too. The name of the game is mobile-friendliness, and it’s not just a one-time fix; it’s an ongoing commitment.
First things first, responsive web design is non-negotiable. This means your website must fluidly adapt to different screen sizes without losing functionality or aesthetic appeal. Remember, whether it’s a phone or a tablet, your content should look seamless and operate smoothly.
You’re going to want to compress those high-resolution images and other media files. Why? Because they slow down your loading time, and a slow website can turn users away faster than you can say ‘lost opportunity’. Optimize those files to ensure users aren’t waiting around.
Now, let’s talk about the taps and clicks. Mobile devices mean touch screens, so your user interface needs to be touch-friendly. Simplify your navigation, keep buttons finger-sized, and eliminate those annoying pop-ups that cover your content — mobile users will thank you.
And about those aforementioned pops? Yeah, reduce or altogether ditch the pop-ups and any unnecessary elements that can clutter the small screen. Less is more when it comes to mobile design; keep it clean and straightforward.
Giving AMP (Accelerated Mobile Pages) a shot could work wonders too. This open-source initiative aims to make web pages load quickly on mobile devices, enhancing the user experience manifold.
All in all, these strategies are going to set the stage for a delightful user experience which, trust me, always pays off with increased engagement and loyalty. After all, at the end of the day, it’s about keeping those thumb-scrolling visitors stuck on your site.
In the next section, we’ll get into how you can test and fine-tune your website. It’s all about embracing a cycle of constant improvement, and understanding that your first attempt doesn’t need to be your last. Strap in, because optimization is an exciting ride!
Testing and Refining Your Mobile Website
I’m going to help you stay on top of your mobile optimization game. See, simply launching a mobile-friendly website isn’t the end of the road; it’s just the beginning. Consistent testing and refining are crucial for providing the best user experience to your visitors.
Don’t worry too much about getting it perfect from the get-go. Your first attempt doesn’t need to be your last. Instead, use mobile usability tests to identify issues that users may encounter. These tests can shed light on aspects that might not be immediately noticeable to you but could greatly impact the user experience.
Now about performance: Google’s mobile-friendly test tool is a great starting point. It not only checks if your website is mobile-friendly but also suggests improvements. Analysing website performance through these tests can be eye-opening and direct you toward meaningful enhancements.
Moreover, if you want to truly understand the user’s perspective, there’s no substitute for real user feedback.
Encourage users to give you insights into their experience with your mobile site. This feedback is gold—it helps you make the right changes.
Remember to keep your website fluid and adaptable to change. Mobile technology moves fast, and new devices and user preferences are always around the corner. Continuous updates are not just important—they are necessary to remain relevant and competitive.
In my opinion, the future of mobile optimization is dynamic. Staying informed on mobile SEO best practices and aligning with technology trends will give you an edge. The goal is clear: to maintain a seamless and satisfying mobile experience that keeps users coming back.
I’m here to tell you that it’s worth the effort to refine your mobile website. The payoff is significant: better user experiences lead to increased engagement, loyalty, and, ultimately, conversions. Choose something that resonates with your brand’s vision, and go above and beyond—your users will thank you for it!
For



 Social media marketing has become an indispensable tool in the modern marketer’s arsenal. With billions of users across platforms like Facebook, Instagram, X, and LinkedIn, these digital spaces present vast opportunities for businesses to engage with their audience, build brand awareness, and ultimately drive sales.
Social media marketing has become an indispensable tool in the modern marketer’s arsenal. With billions of users across platforms like Facebook, Instagram, X, and LinkedIn, these digital spaces present vast opportunities for businesses to engage with their audience, build brand awareness, and ultimately drive sales. 

